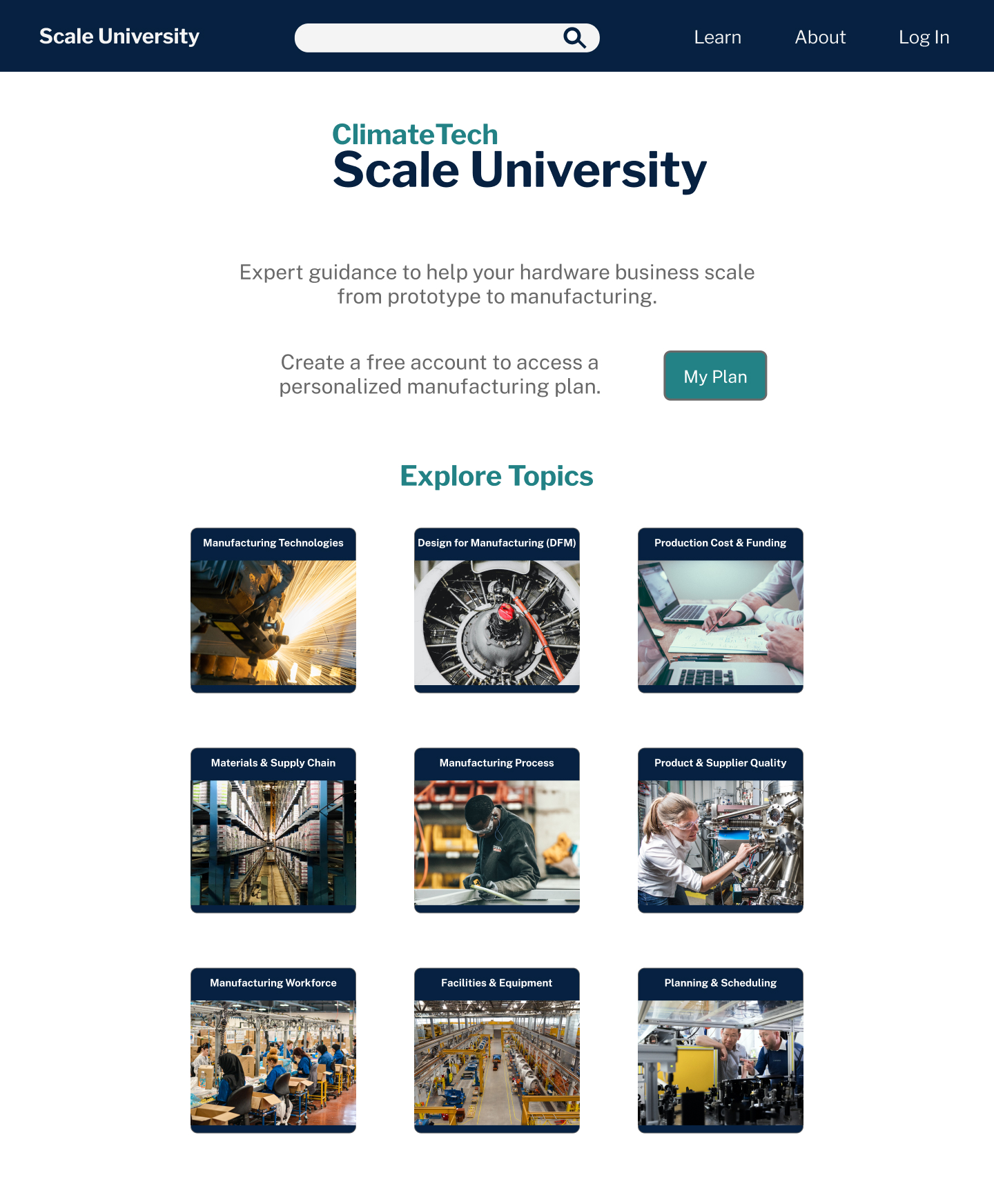
Below is a screenshot of the website's final homepage design. I designed the homepage's layout, selected and arranged visual assets, and wrote all the copy, while staying within For ClimateTech's brand guidelines and WCAG accessibility guidelines. The full, live website is available
here.