For ClimateTech
Web Design & Development (Feb - Aug 2021)
About the Client
For ClimateTech is a nonprofit that provides education, mentorship, and access to resources to help climatetech startup companies bring their products to market. I worked with the team that runs their hardware accelerator program, Scale For ClimateTech (S4C). S4C helps climatetech hardware startups bring their prototypes to mass production.
Design Challenge
BUILD A NEW WEBSITE
After years spent working with founders, the S4C team found that hardware startups benefit greatly from structured guidance. They wanted to create a new website that can: 1) assess a hardware startup's current product development stage, and 2) provide relevant resources and guidance to reach the next product development milestone. This website would serve as an invaluable reference for participants in the S4C program as well as inbound marketing to recruit future participants.
My Role
LEAD DESIGNER & DEVELOPER
For this project, I worked on a team consisting of a senior engineer, a project manager, and a marketing specialist. I also worked alongside the S4C program team to maintain alignment with their product vision. My primary tasks included user research, ideation, interaction design, developing user flows and information architecture, visual design, copywriting, developing interactive prototypes in Figma, user testing, designing and testing for accessibility, and managing the CMS in WordPress.
User Research
INTERVIEWS & OBSERVATIONS
Through my work with the S4C program, I was fortunate to meet dozens of climatetech hardware entrepreneurs from around the world. During the program's regular virtual meetups, I had the chance to hear from them firsthand about the most pressing challenges facing their companies. I also conducted individual interviews with founders to gain a deeper understanding of their needs and thought processes.

User Profile
STARTUP FOUNDERS
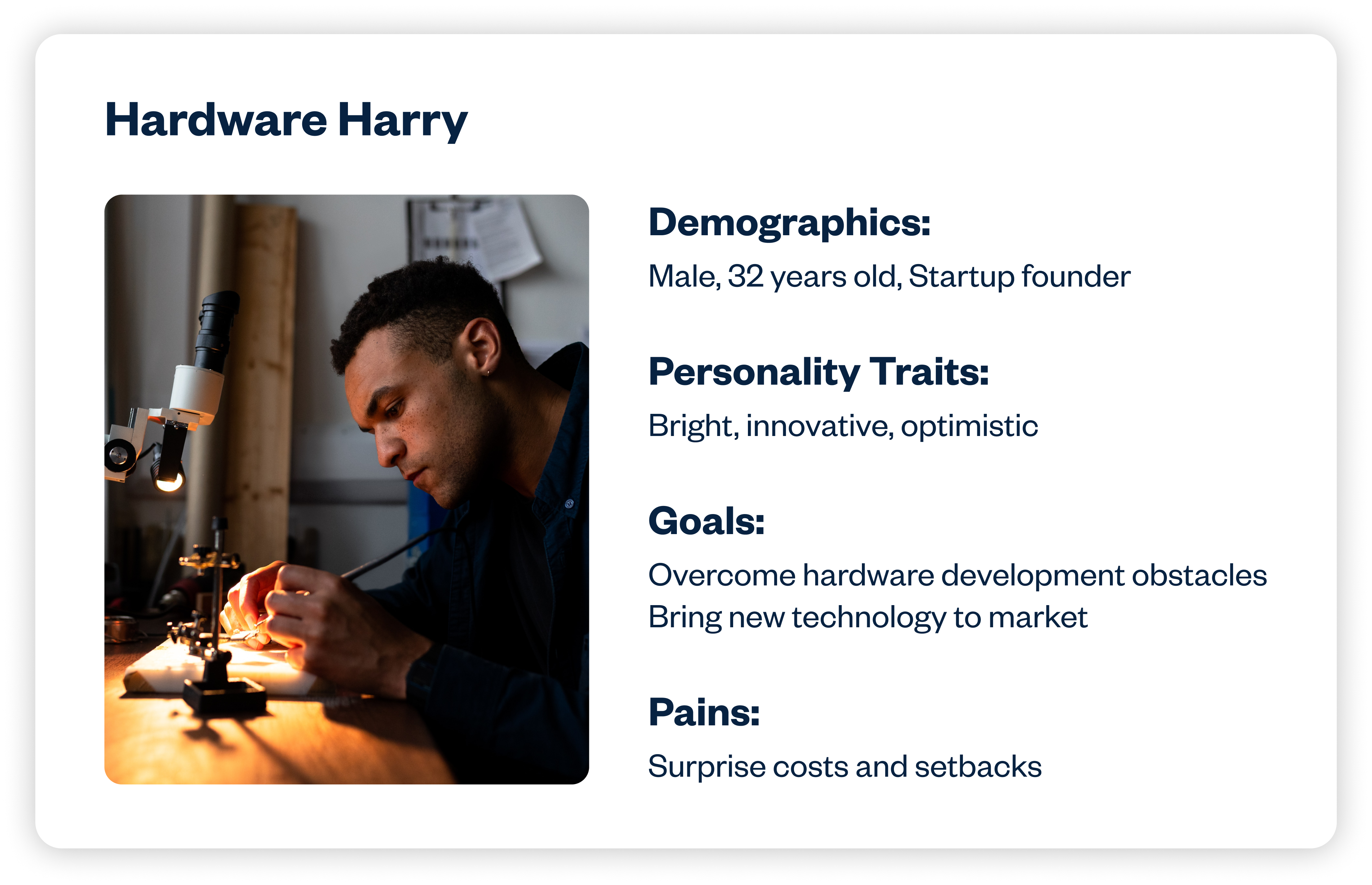
Based on my conversations and observations, I found the climatetech startup founders to be incredibly bright and bold individuals, but they almost always lack critical resources or knowledge in their companies due to their small size and early stage. They often overestimate the maturity of their product development processes, which can lead to critical business errors. They're also very busy and tend to prioritize fighting the fire of the day. The persona below summarizes the user profile.


Design Approach
After getting to know the users, I ideated solutions to the design challenge and presented my ideas to the S4C program team. We agreed upon the following features for the first version of the website:
1. A fast and accurate assessment to identify gaps in founders' product development processes.
2. A personalized product roadmap that provides concrete steps to fill in those gaps.
3. Links to relevant, ready-to-use product development guides, templates, and resources to educate users and help get their products on the market sooner.
Information Architecture
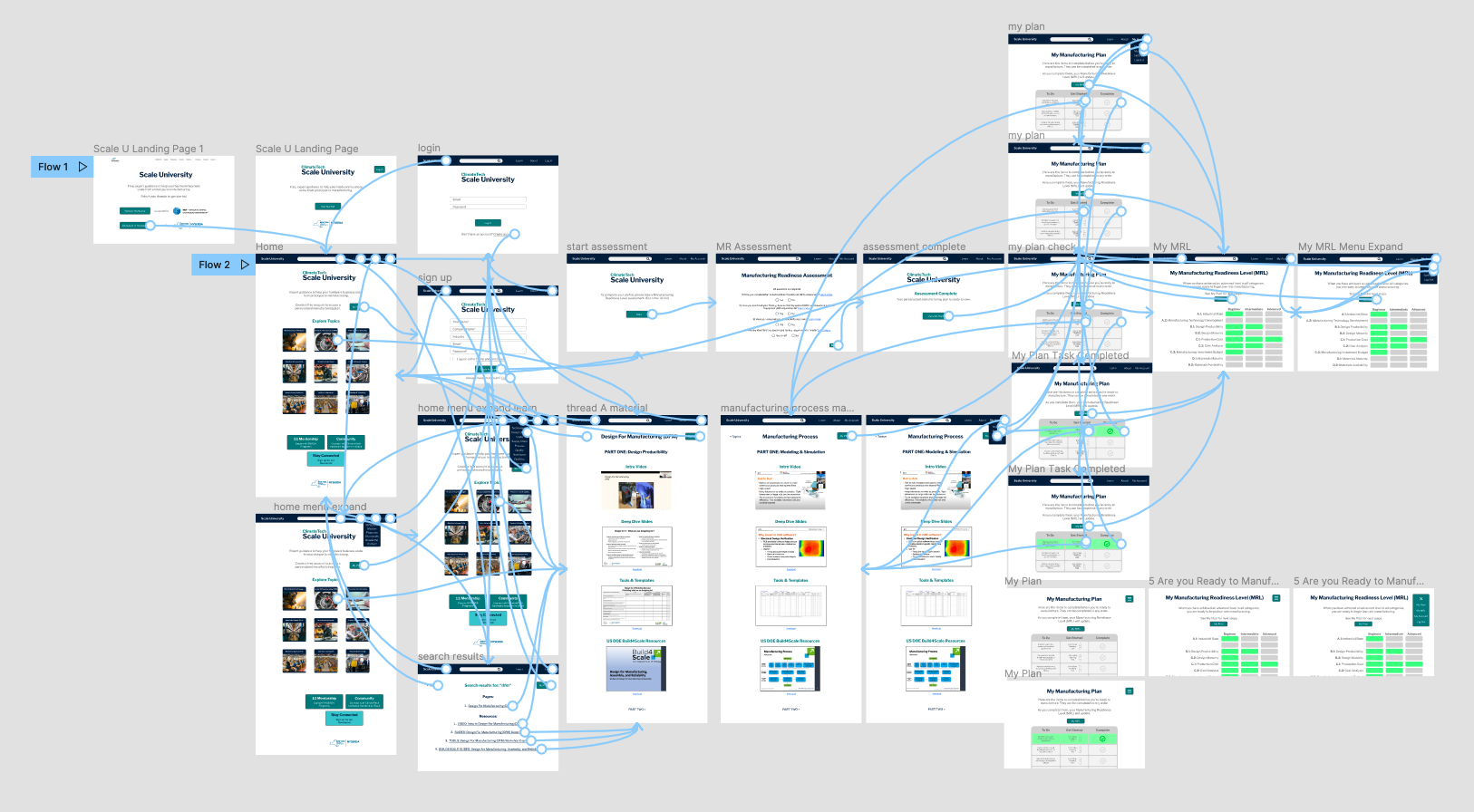
Once we knew which features we wanted to build, we had to decide how to organize them on the site. I developed a sitemap for the learning platform, which is depicted below. The dark blue bubbles represent pages within the site's main nav bar. The green bubbles represent pages that can be found within the nav bar's submenus. The yellow bubbles represent the top three actions we want users to take on the site, in order of priority: 1) Complete the assessment to find out where they need help. 2) Access the right tools & templates to get help where they need it most. 3) Learn more about the S4C program and how they can further assist.

Prototyping
FIGMA
Below is a mid-fidelity
prototype of the learning platform that I designed in
Figma to demonstrate the site's
user flow and achieve early stakeholder buy-in. Beside the prototype is an early
mockup of the site's homepage. The full, clickable Figma prototype is available
here.


Design for Accessibility
I worked with senior developers to test the site for accessibility compliance. We identified many areas for improved accessibility, including color contrast, alternative text, keyboard focus, landmarks, ARIA labels, and heading hierarchy. Working with an engineer, I addressed each accessibility issue one by one until the site passed WCAG 2.0 AA standards. I also made a guide to help future developers of the site choose color combinations that are accessible and align with the brand. I'm proud that I played a role in making the website accessible to all users, and I learned an incredible amount through this process. Below is an example of changes we implemented to make the site's links more accessible.



Development & Launch
WORDPRESS
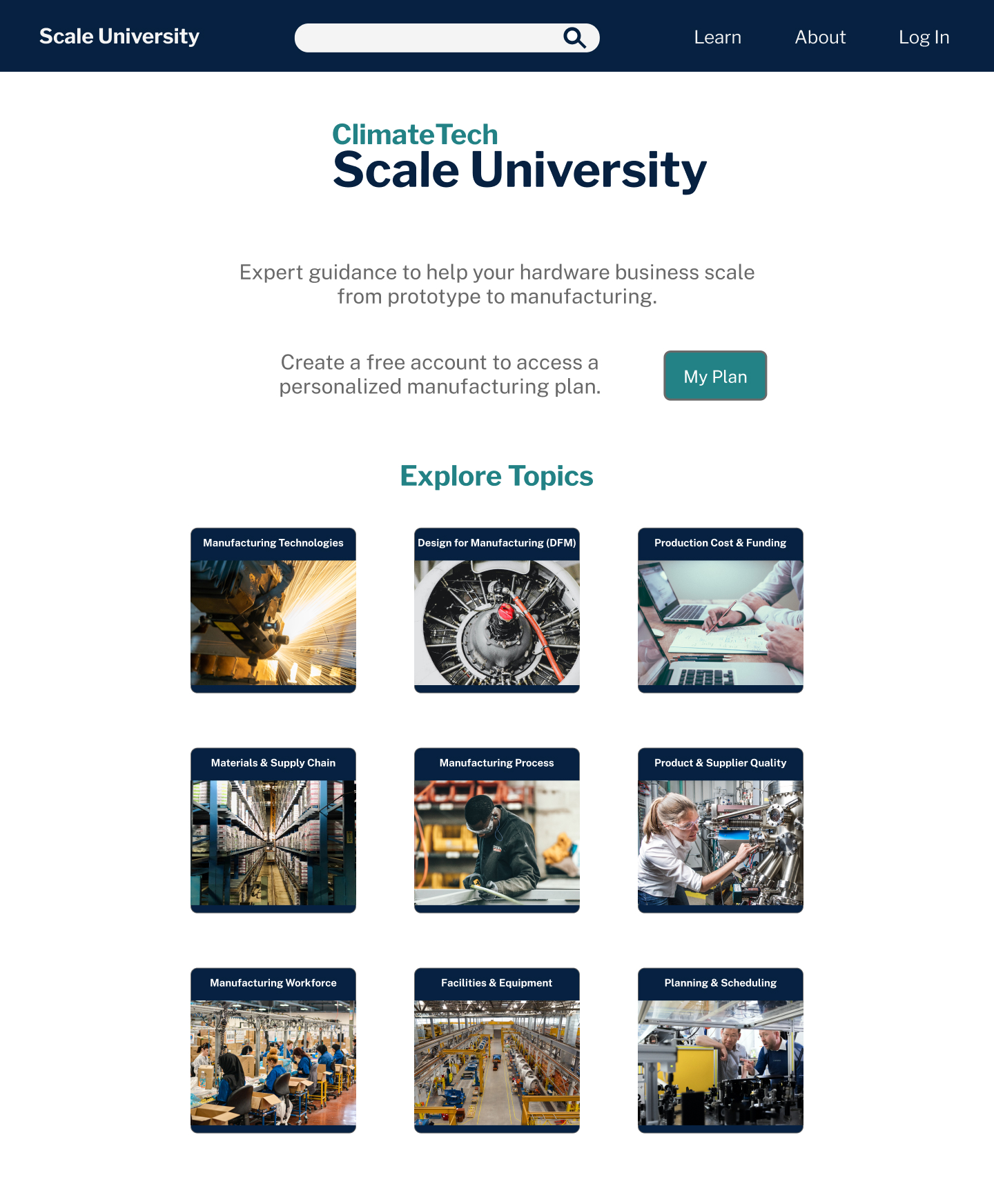
Below is a screenshot of the website's final homepage design. I designed and developed the site in
WordPress following the
information architecture outlined above, applying learnings from the prototype. I selected and arranged
visual assets and wrote all the site's
copy, while staying within For ClimateTech's
brand guidelines and WCAG
accessibility guidelines. The full, live website is available
here.

Marketing Materials
FIGMA
Using Figma, I designed an informational flyer that advertises the website's assessment feature. The flyer was handed out at the world-renowned NREL IGF climatetech startup conference in order to recruit users to the site as well as program applicants.

User Testing
To date, I have tested the site's assessment feature with over 70 climatetech founders. The tests have consisted of both moderated and unmoderated usability studies. One of the moderated usability studies involved 50 entrepreneurs who all took the assessment in unison during a live Zoom call. Afterwards, we asked them for feedback about their experience. For the unmoderated studies, users took the assessment on their own time and filled out a survey upon completion. Below are screenshots from the usability survey.

Areas For Improvement
Key takeaways from the user tests were that users found the assessment feature helpful and easy to use, but some thought its language was a bit unclear due to its highly technical content. We are currently working to improve the clarity of this feature's copy. Our goal is to make the assessment sufficiently technical and actionable while still keeping it accessible to founders from a variety of backgrounds.

User Testimonials
Below are only a few examples of the testimonials we gathered from real entrepreneurs who used the site. Although there is still more work to be done, the level of satisfaction conveyed by our early users indicates we are heading in the right direction.
“I have not come across any other tool like this within the ecosystem for manufacturing based products. Well done, it is very useful and informative for companies in these areas. Thank you for your efforts in producing it. Keep up the great work!”
-Robert
“It was very useful and helped our team discuss next steps. The tool allows a visual understanding of where we should spend our time as a company."
-Carlos
“Clearly identifies what areas need immediate focus.”
-Jacob
“The roadmap helps a lot to get our tasks organized.”
-Zack
"Very fast and efficient."
-Steve
Outcome
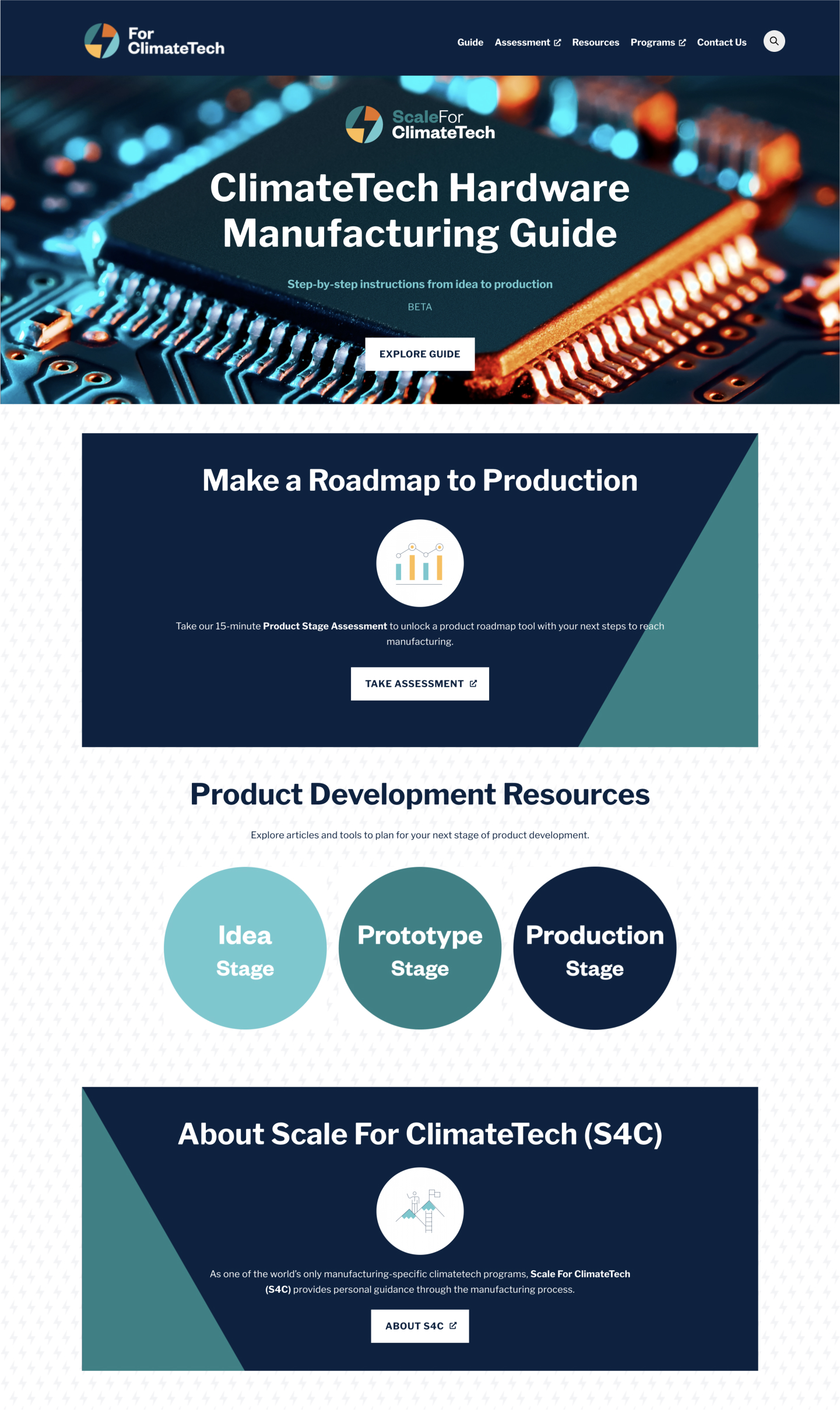
In summary, this project resulted in a first of its kind, interactive website that walks startup companies through every major step in the hardware innovation process, from idea to production. This site now serves as a valuable companion to hardware innovators in more than a dozen countries across the globe in the fight against the climate crisis.